Design for the future with a Design System
Designing for digital products is complicated.
Websites and apps have an increasing responsibility to be easy-to-use on any device, accessible to as many people as possible and a shining beacon of brand authority at a single glance.
From the relatively short time we have been designing for digital interfaces two important truths have begun to stand out:
- Redesigns are expensive
- Things always change
Redesigns are expensive
A brand new design is tempting. It promises a fresh start, the opportunity for a more-focused approach and a repaired, finished and modern look to your brand, website or app.

But starting from scratch – and routinely starting from scratch – means a time-consuming and resource-demanding effort. From you, your internal team and your external agency.
This of course comes at a price.
And repeating this process is increasingly hard to justify.
Things always change
However complete, contemporary or future-proofed a digital product feels, it will always date. Whether starting to look a little tired or uninspired after a couple of years, or whether it does not offer the features you later determine you need, it is only a matter of time before it starts to fall out of favour with your stakeholders.
Yet still we often design only for now. What choice do we have? Who knows what is around the corner?
But being forced to design only for the present can undermine the future. Yes, that home page needs to show off your new photography and your latest news articles now, but what about the campaign you will plan next year? Yes, the user profile section of the app only needs to collect basic name and address information now, but what happens when you later need a profile image and date-of-birth entry?
Embracing the unknown
Change is inevitable. A digital product needs to be able to evolve and grow as your organisation evolves and grows.
Whilst web design previously had the humble task of simply styling a new website, now it needs to handle the tough job of planning multiple websites, micro sites, web apps and native apps.

We can’t plan for every future eventuality, but we can set a design precedent that is ready for scale: tweaks, changes and new pursuits, embarked on over time.
Design for the future with a Design System
One-off designs get superseded, design templates become insufficient and prototypes can only demonstrate so much. But planning a Design System alongside traditional design deliverables means you’ve got a go-to, maintainable and flexible reference for current work and future work.
Craving a change or desperate for a new feature? Update the Design System. Your developer needs to know what button style to use on a new screen? Check the Design System. Got a new member of staff who hasn’t worked on your website before? Show them the Design System.
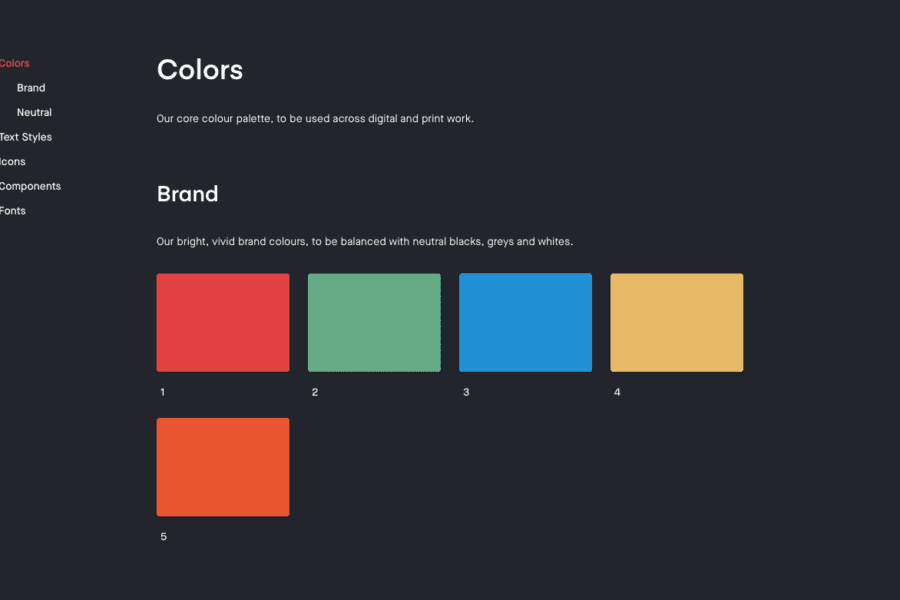
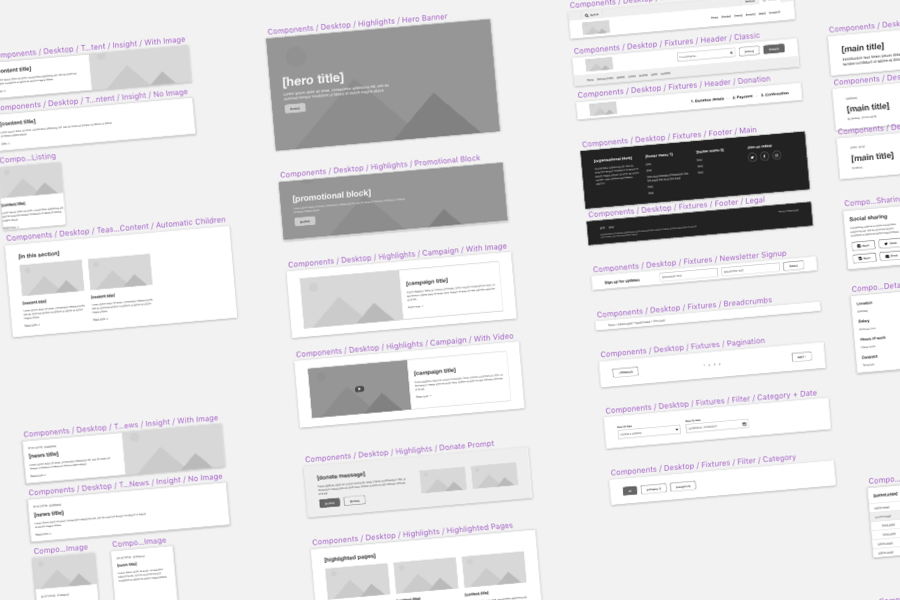
What exactly is a Design System?
At its most basic, a Design System will work as a sort of online style guide.

But the most useful Design System will collect your overarching design principles, documented reasoning and practical examples in one, easy to access place. It will demonstrate the visual approach to your digital brand and your digital products, but it can also cover the code – HTML, CSS, JS, etc. – that helps turn vision into reality.

Are you ready to start your Design System?
A Design System quickly becomes a valuable tool and resource, encouraging design quality, consistency and understanding.
A Design System leaves you to commission only incremental updates – no more expensive visual overhauls.
A Design System provides a massive head start to your next digital venture.
What now?
Learning about the potential of a Design Sytem is a great start. Now consider if it’s something that could streamline the evolution of your organisation and its digital products. Could a Design System help maintain quality and visual consistency across your website – or family of websites?