Drupal developer insight: What is a ‘Content Types Document’?
What is a ‘Content Types Document’ or CTD for short? First thing to know is that it’s a huge technical-looking spreadsheet. Now you’re hooked let’s break it down a bit.
Introduction
The reason for the ‘Content Type’ in the title is that this document relates to Drupal Content Types (https://www.drupal.org/docs/7/understanding-drupal/content-types) which are blueprints for content items such as news articles, blog entries, etc within the Drupal CMS.
The CTD is the blueprint for these Content Types, detailing each element, property and their expected DataType.
TL;DR: Its really good and you can see an example here: https://docs.google.com/spreadsheets/d/1-rtfgQT4M1ptDWsM8h2V4tiz4auJkGnv7UhJInLCZgg/edit#gid=0
Why?
Why create this document? That’s a good question. No one wants MORE documentation to write and maintain. We’ll take each reason one at a time below.
Nitty gritty detail
In a lot of specifications for Drupal or other CMS based websites there will be some kind of table like this:
News article:
| Field | Type | Validation |
| Title | text | Required, 255 characters |
| Body | textarea | Required |
This is great for agreeing the high level detail of each Content Type and how each field should behave, but it lacks the minute detail that a developer needs to create these fields.
For example on the Body field, should that have a WYSIWYG editor? What options should be available? Should the field allow/not allow certain tags like <script>? The list goes on.
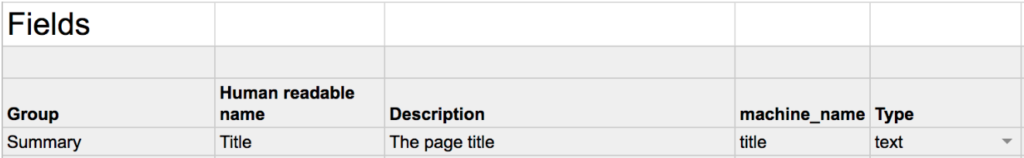
Compare that to the following example from the CTD:

Don’t worry about knowing what all the columns mean, we’ll cover that below. It’s clear that this example is providing much more detail than our table above. For example we know that we are using a WYSIWYG editor and which tags are allowed and we have some help text for content editors.
This takes the guesswork out of creating these fields allowing the developer to crack on without worrying about the exact wording of the help text for example.
Planning
When working with Drupal where multiple developers are creating Content Types and populating fields there is the risk that duplicate fields will be created.
Take for example two developers Tim and Tom. Both are creating a title field for their respective Content Types. In the worst case scenario we would end up with two fields `page_title` and `news_title` which are exactly the same field.
In Drupal we can share fields across entities so it makes sense to have one `title` which is shared across all Content Types that have a title.
In the CTD there is a machine name column:

This is the unique identifier for this field across the site. Now when Tim and Tom create their Content Types they can use the shared title field.
This is one of the great strengths of the CTD. Mapping out all the fields we can easily see which ones are the same and can be reused across the site. This cuts down development time and unnecessary duplication.
Client input
This document isn’t just for developers. This is a useful tool for clients too.
Presenting this document to the client can be daunting for everyone but the benefit is that assumptions are ironed out early and the client can start thinking about how they want the fields to behave and the help text they want.
A good example is the WYSIWYG editor for the body field. The options and restrictions can be agreed before development starts which saves wasted effort down the line.
Client content planning
Lastly presenting this document to the client allows them to plan their content more effectively. Most big Drupal sites now use the Paragraphs (https://www.drupal.org/project/paragraphs) module to provide content editors with flexibility.
Showing the client which Paragraphs they will have available on each Content Type and what fields those Paragraphs will have allows them to start thinking about how they will model their content.
The Breakdown
Now you’re completely sold on the Content Type Document let’s get into the detail of what is and isn’t in the CTD.
Terminology
Before we dive into the detail here is an overview of the terminology that we’ll be using:
- Content Type – a blueprint for content items such as news articles, blog entries, etc within the Drupal CMS. More information can be found here: https://www.drupal.org/docs/7/understanding-drupal/content-types
- Paragraph – also known as a Content Block is an element that can be added into a piece of content such as a ‘Call to action’, ‘Image with caption’ or ‘Text block’. More information can be found here: https://dev.acquia.com/blog/drupal-8-module-of-the-week-paragraphs/15/03/2016/9881
- Image Style – each image style sets the size the image should be rendered and how any re-sizing should be done. For example if you have a news article image displayed at 500x500px, you can display this same image at 100x100px on a listing page using an image style without having to manually resize it. Drupal will do this automatically.. More information can be found here: https://www.ostraining.com/blog/drupal/image-styles/
- Display Mode – a good example is the ‘Teaser’ display mode that would only show the title and summary of a news article for a listing page. More information can be found here: https://www.drupal.org/docs/8/api/entity-api/display-modes-view-modes-and-form-modes
Content Types
As the title suggests this document is mainly about Content Types. For each Content Type we want to document as much detail as we can. We start with the basic information:

This provides us with some of the settings that are common to all Content Types and how they should be set.
We then detail the fields and their specific options as we saw above. In addition to the fields and how they should behave, when content editors are using, them the CTD also documents the display behaviour:

Each display mode is documented. By default Drupal provides ‘Full’ and ‘Teaser’ but any number can be added.
In the above screenshot each field has a ‘Show’ option which dictates if it should appear for that display mode. The ‘Display’ provides the image style used for image fields and the formatter for any other fields. Finally ‘Notes’ is anything else.
Paragraphs
Each Paragraph is documented in much the same way as Content Types are. Paragraphs are referenced by Content Types to specify which Paragraphs are available to which entity reference fields.
For example a Homepage might have a Hero Banner available where a News Page wouldn’t.
Image styles
Image styles can be added to the CTD. This is good for avoiding creating duplicate image styles during development. Before that image dimensions that are only a few pixels different in different designs can be checked with the designer to cut down on duplication.
These are then referenced by the display options in both the Content Types and Paragraph tabs.
Exclusions
There are a few things that don’t currently go into the CTD.
The biggest one is Views. As we tend to use display modes to display Content Types in our Views instead of fields this is already documented. The filtering, ordering and no results behaviour are then covered in the acceptance criteria in JIRA.
The other omission from the CTD currently are the Responsive Image Styles. This is certainly something we could add in and we’ll be looking into doing that in the future.
Conclusions
Planning your Content Types and Paragraphs ahead of development in this level of detail helps both developers and clients challenge assumptions and resolve issues long before development starts which saves time and effort down the line.
That isn’t to say this document cannot change. When updates are made to the Drupal Site with new Content Types or updates to existing Content Types the CTD needs to be updated too. This is important as documentation for how the site works when new people are added to the project.
As all things this document is a work in progress and is based heavily on our experiences. If you have any suggestions for improvements then feel free to add a comment:
https://docs.google.com/spreadsheets/d/1-rtfgQT4M1ptDWsM8h2V4tiz4auJkGnv7UhJInLCZgg/edit#gid=0
Click File > Make a Copy to have your very own copy of this document to use on your project.
Further reading
- https://www.palantir.net/blog/developing-drupal-sites-plan-or-perish – Palantirs version of the CTD (D7 based)
- https://www.drupal.org/docs/user_guide/en/planning-structure.html – Drupals guide on content structure
Not done learning?
-

Future tech trends for charities to know about
What the heck is Blockchain? How is AI relevant to our charity? What are machines spending so much time learning? We wanted to share with you what these buzzwords *actually* mean, how the third sector is using them and what social impact is being created as a result.
Find out more
-

Radical Accessibility: Report and Recommendations
Access the must-read report which takes a deep dive into brand new data. How inclusive and accessible have charity digital services been during Covid? Find out here...
Find out more
-

Twitch for charities: Supercharge your digital donations strategy and level up using Twitch
With charities being set to lose more than £4bn in just three months as a result of COVID-19, the fundraising landscape has changed drastically for the third sector. And it feels like it happened overnight. With digital fundraising hastily climbing its way to the top of the priority list as events are cancelled all over the world, there are platforms out there which charities may have never interacted with before, that are now becoming an essential part of fundraising strategies. One of these platforms is Twitch.
Find out more