Blind Veterans UK
“The first paving slab on your way to the future”: How we built a gold-standard accessible website with Blind Veterans UK.
The digital world is less accessible than the physical world for disabled people.
Eh? That doesn’t sound right, does it? After all, there’s no such thing as a Grade II listed website. It is, however, unfortunately, true and backed by our own research.
Few know this reality better than the charity Blind Veterans UK and its beneficiaries. That’s why, when they decided to come to us for a new website, they wanted it to be best-in-class in terms of accessibility.
Blind Veterans UK is a charity that has worked for over 100 years to empower ex-servicemen and women to live full lives after experiencing sight loss. The charity does this by offering things like technology training, mobility rehabilitation, and support. And groups that bring veterans together for activity days, and much, much more.
I do more blind, than I did when I could see. Everything I can do I owe to Blind Vets.


What accessibility truly means
The word accessibility means much more than WCAG guidelines for Blind Veterans UK. In fact, it’s their entire ethos – they operate specifically to give people with access needs their autonomy back so that they can access the world just like anyone else.
The brief wasn’t as simple as ‘making an accessible website for blind people’. The charity’s service users include individuals who have combat experience, and all have been through the traumatic experience of sight loss. Frequently, they also have comorbidities that make accessing technology even harder.
And the demographic of ‘people with sight loss’ is vast within itself. The accessibility needs of someone who has just experienced sight loss because of a combat incident will be different, and surrounded by a different sense of urgency, to someone experiencing macular degeneration in older age.
People are disabled by the world, not by their impairment. Our society isn’t set up for someone who’s blind. When we spoke to veterans and their carers, many reported ‘penny drop’ moments, like the day they discovered a speaking wristwatch so they could tell the time on their own for the first time. We wanted to make this website another penny-drop moment for them.
My computer, when my sight started to fail, was a godsend. The information on the website, it’s that first paving slab, on your way to the future

A pre-Covid start
We originally started talking to Blind Veterans UK back in 2020. The world really has changed since this project was conceived, in a way that actually makes a charity website significantly more important.
After initial talks and planning, the project kicked off in April 2021. First up was the discovery phase – defined by immersion sessions with the charity team and user research in the form of semi-structured depth interviews with members and supporters. The findings from this research were hugely enlightening and brought home just how much of a positive impact the charity makes on people’s lives.
Joined Blind Veterans, 180-degree turn. They’ve given me back as much independence as I’ve got. My mobility, and my self-confidence is back.
After this came a content audit, initial visual design work and the building of a prototype website. We then put that prototype in front of Blind Veterans UK’s service users and did some task-based usability testing. This was a particularly unique process as all the participants had some form of sight loss and all came armed with their bespoke suite of accessibility tools.
Many participants used screen readers, for example. Screen readers tend to treat items on a webpage like a vertical list, so this made the use of correctly ordered, typo-free tags imperative. One veteran who uses a screen reader likened a website to a piece of knitting. A sighted viewer of the page would see it ‘knitted’ together because of the layout and visual shortcuts, but for him it’s one long piece of ‘unravelled knitting’ – that is unless the tags can help him to jump past things he doesn’t need and get to the things he does need quickly.
People with low vision may also use screen magnifiers – tools that zoom in to a screen to make it bigger, meaning that veterans would only see a small section of the website at a time. Furthermore, making text left aligned on the website makes it easy for someone with a screen magnifier to anchor themselves to the left margin of text and navigate downwards, only reading right, when something grabs their attention. This re-emphasised the need for simple navigation and an “unfussy” design.
It’s not as cluttered as a lot of other websites I use.
The overall website was essentially co-designed. At every stage, we made sure to consult people who are experts in their own experience and in assistive technology. We let them lead the way and were constantly being educated.
You can follow accessibility guidelines or just listen to Paul talk for half an hour. That tells you so much more.
Accessibility as an art
Some accessibility is fact – you’re meeting the standard or you’re not. But what really hit home during this project, and the usability testing, in particular, was how things are more nuanced and dependent on audience. Accessibility is an art as well as a science.
It’s not just about having the principles there; it’s about having really good feedback because being perfect is not the solution. It’s being flexible to iterative change.


A website might be accessible according to W3C guidelines, but it may not be the most accessible for people who are landing on it in a crisis. Being in a state of heightened anxiety can affect people’s ability to process information. This meant that we needed to prioritise clear and consistent navigation and avoid any visual complexity or “waffle”.
It’s not only veterans that may be accessing the site in a state of heightened anxiety or trauma, either. Partners and family members of people experiencing sight loss often change into carers overnight, with no sense of what to do. That can be a traumatic experience in itself because it’s an identity that’s prescribed to people with no choice.
Put yourself in a situation where you’ve just been given sh*t news and think about how willing you’d be to basically trawl through information to find something out.
Providing the house, rather than the tools
The design of the website was heavily directed by the idea of having accessibility built in, rather than requiring accessibility software or accessibility toolbars. Many veterans we spoke to actually told us about how they gave up their more bespoke software in favour of Apple’s in-built accessibility tools.
The people who will be using this website are experts in their own experience. If we mess around with too many toggles or switches in a toolbar, that will get in the way of their own assistive setups. After much consideration and research, we made the conscious decision to not rely on these toolbars, or on every user having accessibility tech. This will hopefully be the best decision that considers as many people as possible, including people who are just starting with their visual impairment journey.
There is one exception: the contrast toggle. One veteran told us in testing that he prefers a white background with black text but knows that some of his friends could only read white text on a dark background. This seemed like a very polarising situation that could have a very simple workaround, and so the contrast toggle was prioritised.
The techy stuff

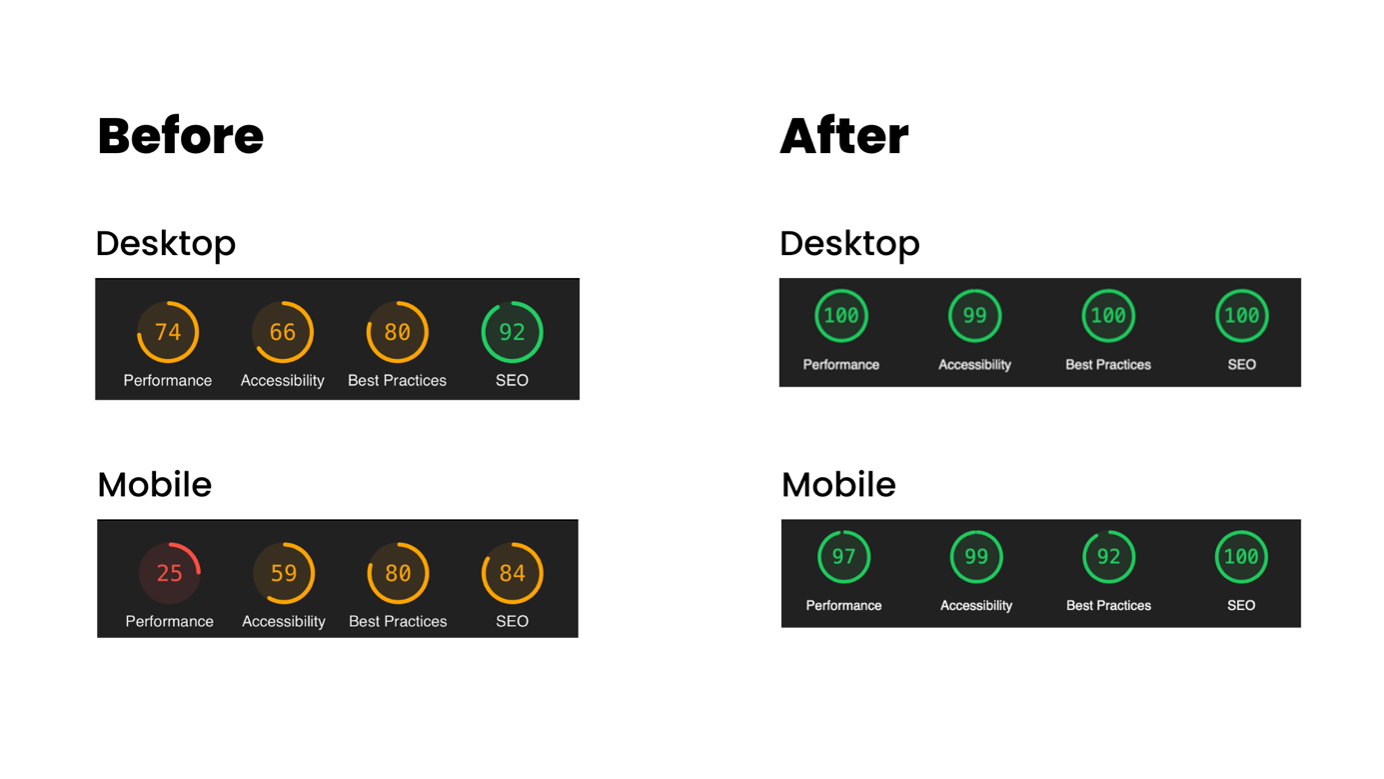
Over in the dev team, they were making the most of a headless CMS and Netlify tech to achieve as close to ‘full accessibility’ as possible. Our Technical Director, Mark, wrote an in-depth blog for Netlify, where he covers all the techy stuff that made lighthouse scores like these possible.
This tech was great for many reasons. There would be no cumulative layout shift caused by cookie banners, for example, (something which makes a massive difference for people using screen magnifiers), and an incredibly fast load speed. All these things add up, and result in a website that hopefully presents no barriers to veterans or families looking for support.
We also took this ‘no barriers’ approach to the way we looked at forms on the website. Previously, to apply for support from Blind Veterans UK you would have needed to print a form off, sign it, and send it back. When we talked to service users, they told us it wasn’t the most efficient of processes for them. We updated it to a digital membership form, meaning that people can apply for help much more easily.
Any barrier in the form process, or ambiguity in the navigation, is a deterrent. The harder it is to get some help, the less likely people are to access it.
Who we’re doing it all for
Everything in this project was pretty much working towards one goal. So that as many people as possible–with whatever visual impairment or situational disability they may have–could access this website and apply for help, because that help is quite literally life-changing. It shows people that they still hold value in the world and that they can have fun while they’re at it. We met a vision-impaired veteran during our research who has his own fully functional wood workshop. If there’s something that veterans want to do, Blind Veterans UK can help them do it. Just like accessibility, it’s all about empowerment. They won’t let blindness get in the way.
You get on and make the best of it, and I’m still here.
Phase 2 of this project has officially begun, and we can’t wait to get stuck in to some more work with the Blind Veterans UK team. They are aiming to build service design into the website, which would be a major step forward for the charity. It’s great to work with a team that are always looking for innovative new ways to serve their end users.
Of course, you can’t mark yourself on the work you have done. That’s why the website is currently under review by Ability Net, hopefully resulting in an accreditation. When this happens, we won’t be simply patting ourselves on the back and cheers-ing to a project well done. A website isn’t something you buy and watch rot. It’s a living being – and the same can be said for accessibility. It’s an active process of learning and making things better for those who need it. There will always be something that isn’t perfect, but we can confidently say that alongside Blind Veterans UK, we’ve created a great starting point.
We‘re proud to be working with Reason Digital on our digital transformation journey. They’re committed to our accessibility ambition and show an in-depth understanding of the complexity of our users' needs, which was evident from the start of the programme. I'm pleased to showcase our new platform and the accessible ‘design-led’ approach we’ve adopted.